UX/UI Design
Stepping into UX/UI design, I'm excited to blend creativity and empathy to craft intuitive digital experiences.

I've recently entered the dynamic field of UX/UI Design, eager to bring user-centric design principles and esthetics together in a cohesive manner. Whether it's simplifying complex workflows or enhancing visual appeal, I'm committed to finding solutions and pathways for a better overall user experience.
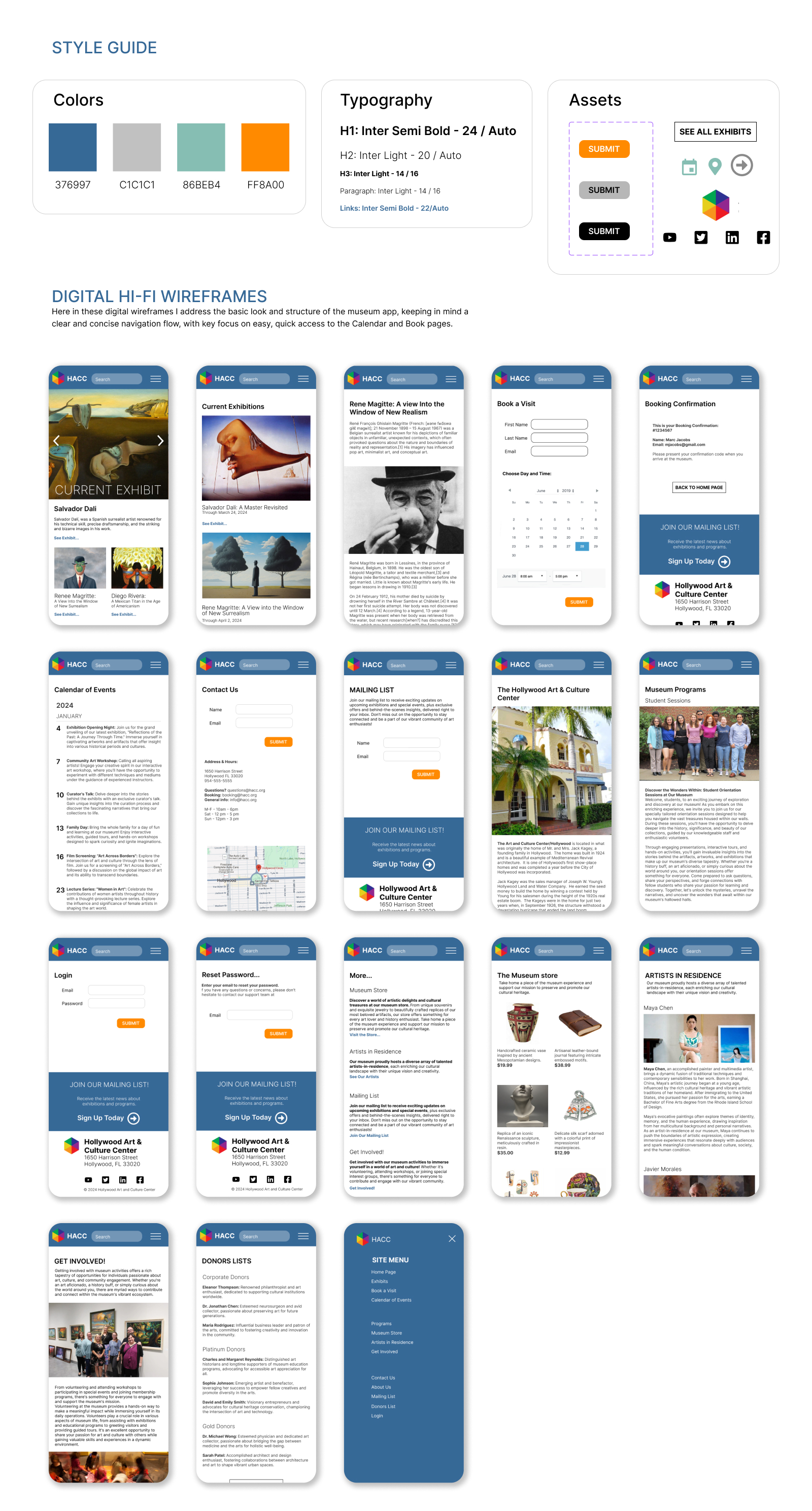
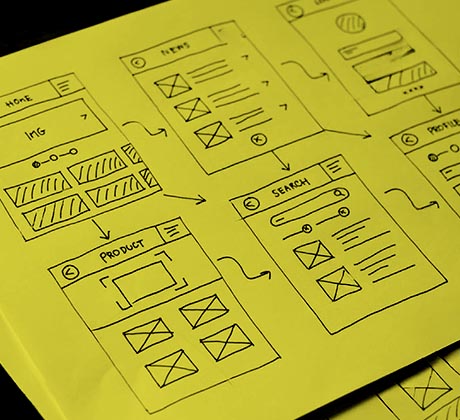
In my journey to excel in UX/UI Design, I've made Figma my cornerstone tool. With Figma, I look to translate conceptual ideas into tangible wireframes, and refine elements to ensure optimal user flow and interaction. From crafting preliminary designs to iterating on interactive prototypes, Figma enables me to efficiently communicate design concepts, gather feedback, and iterate rapidly, ultimately delivering highly polished end products.
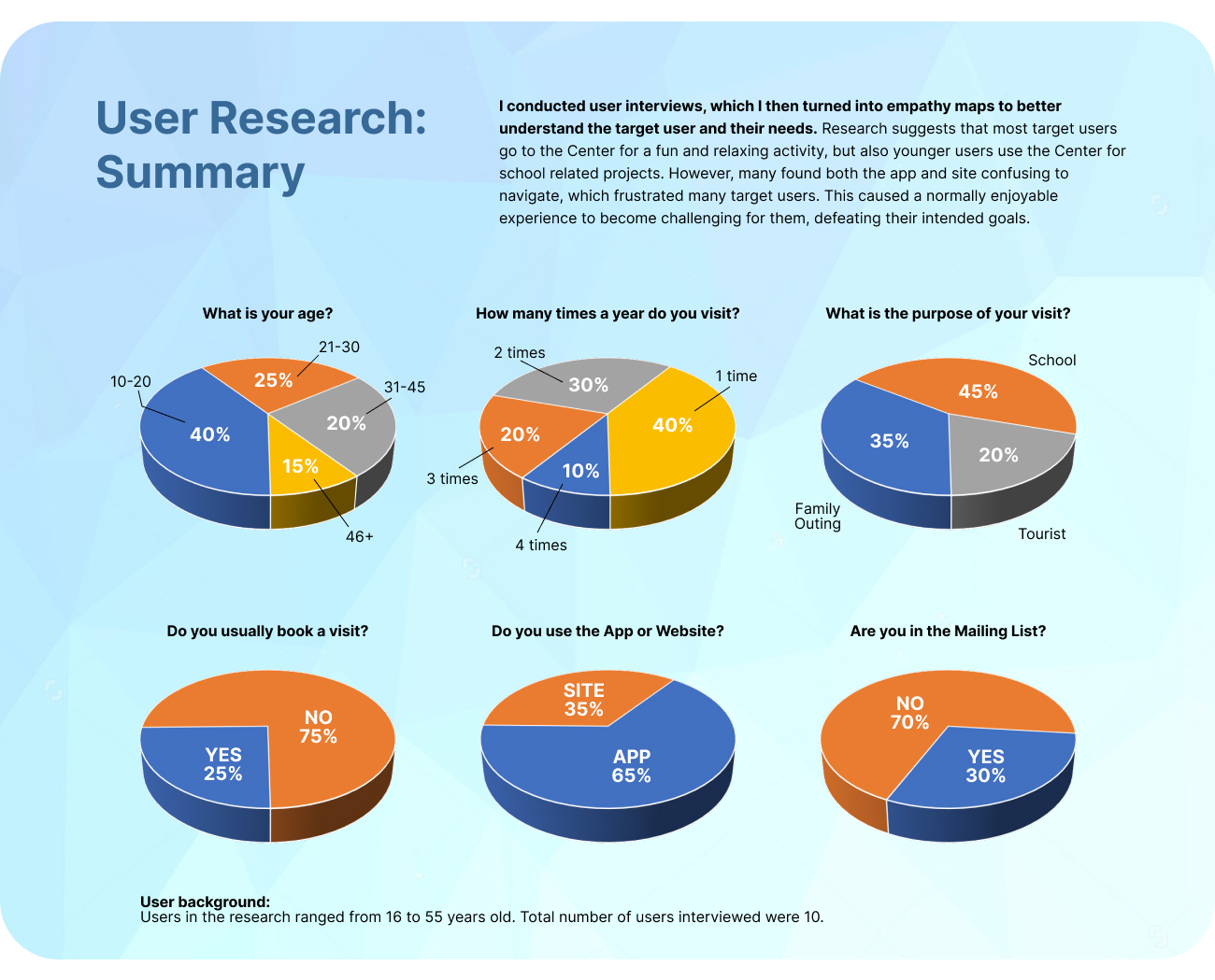
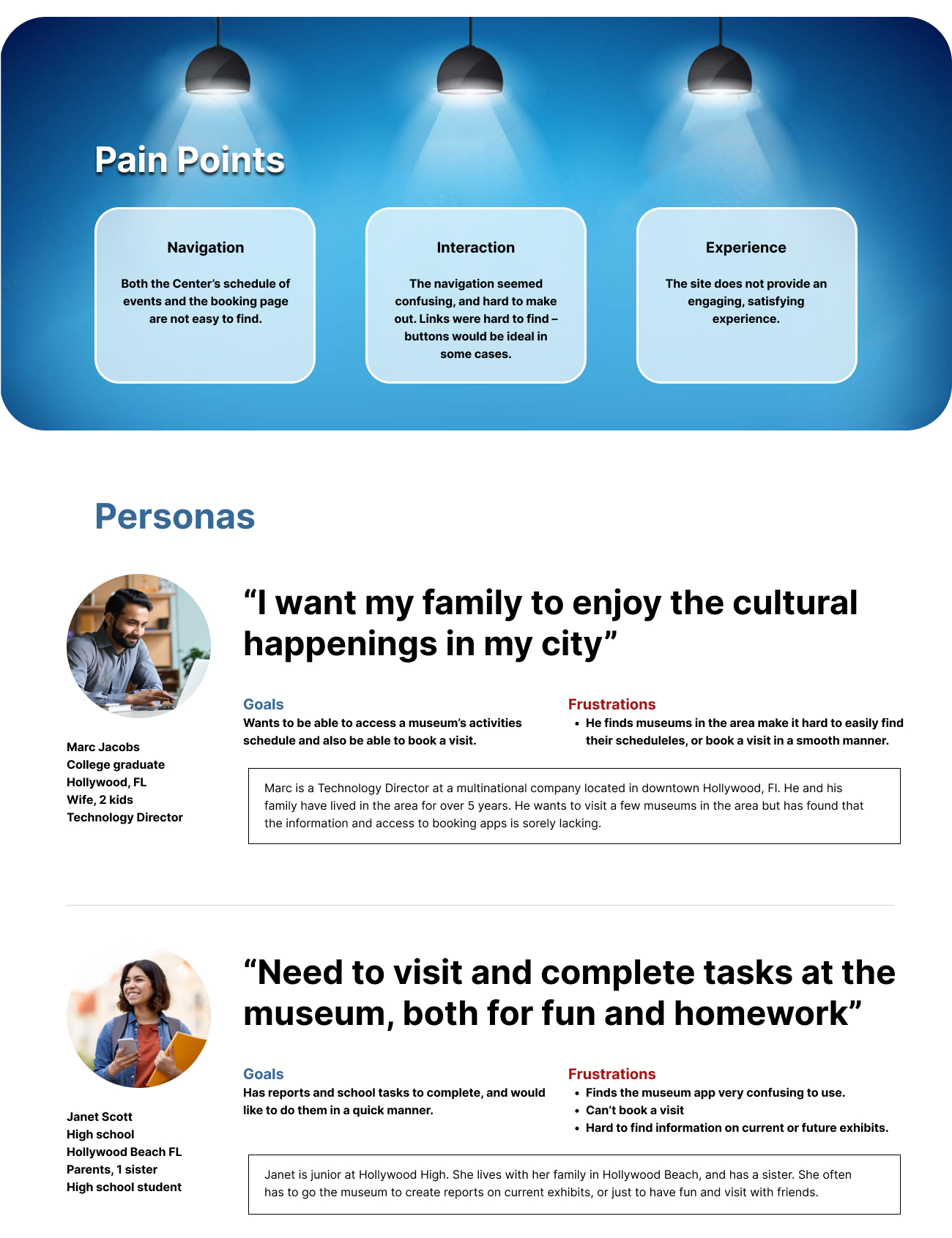
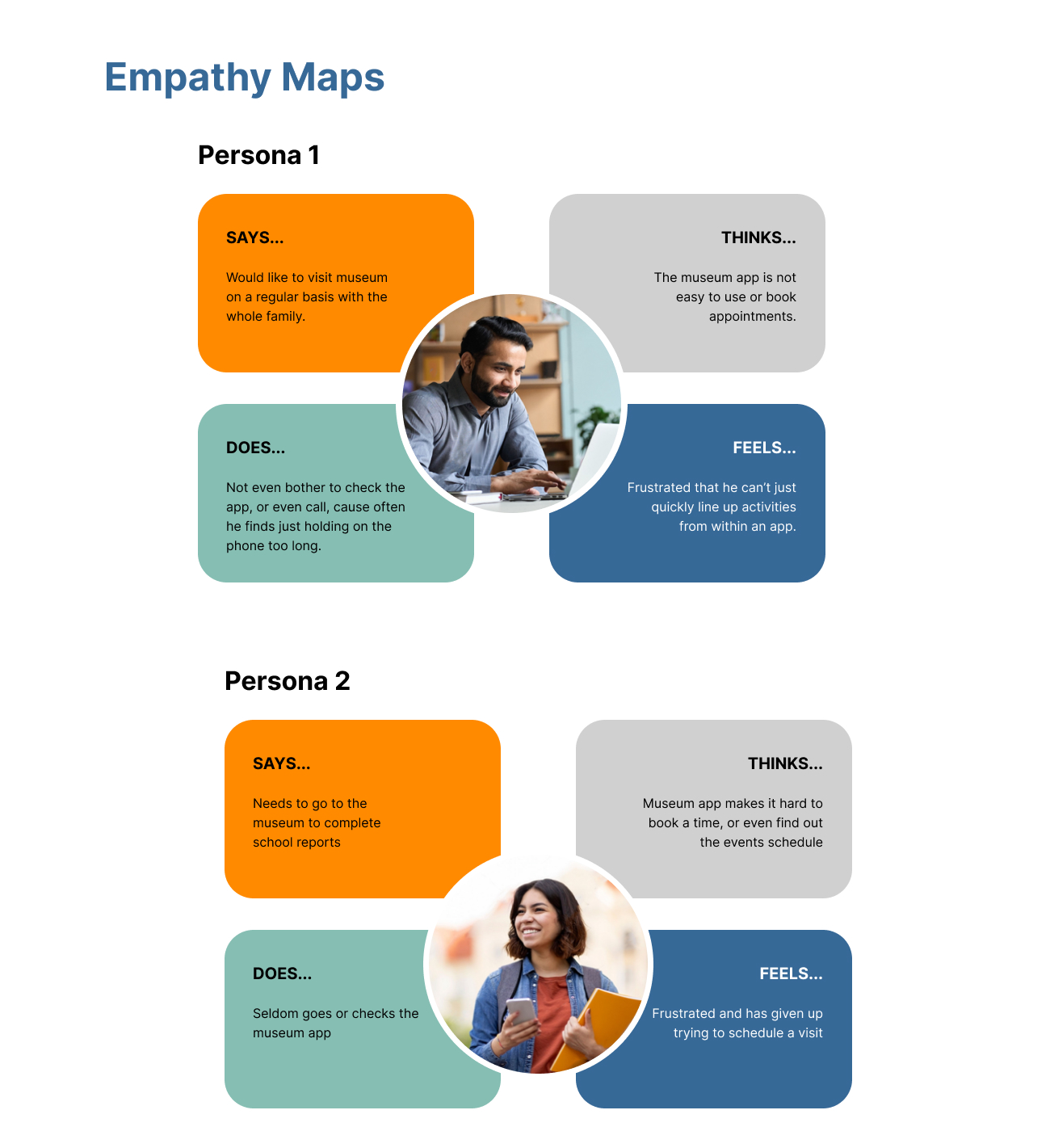
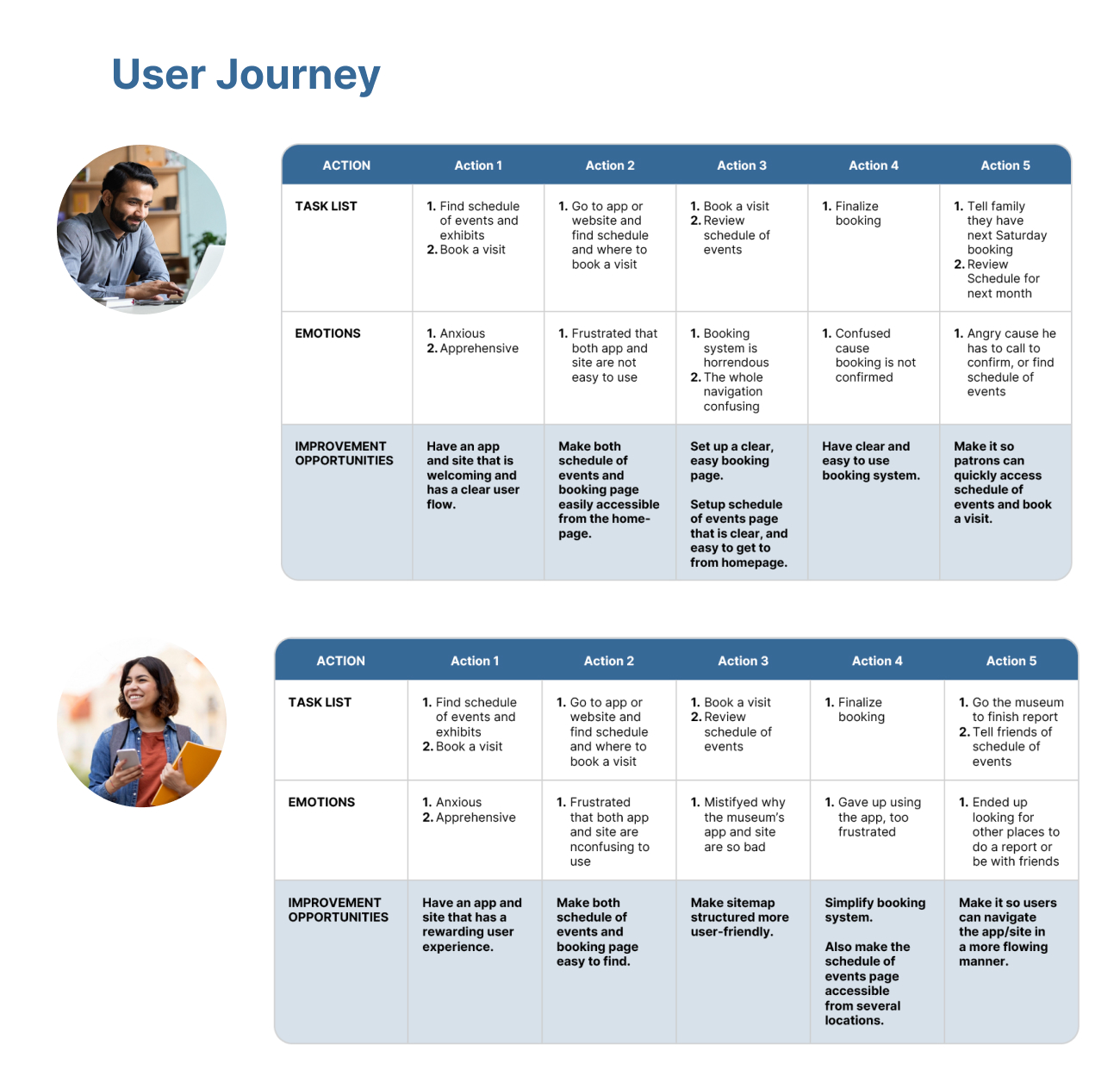
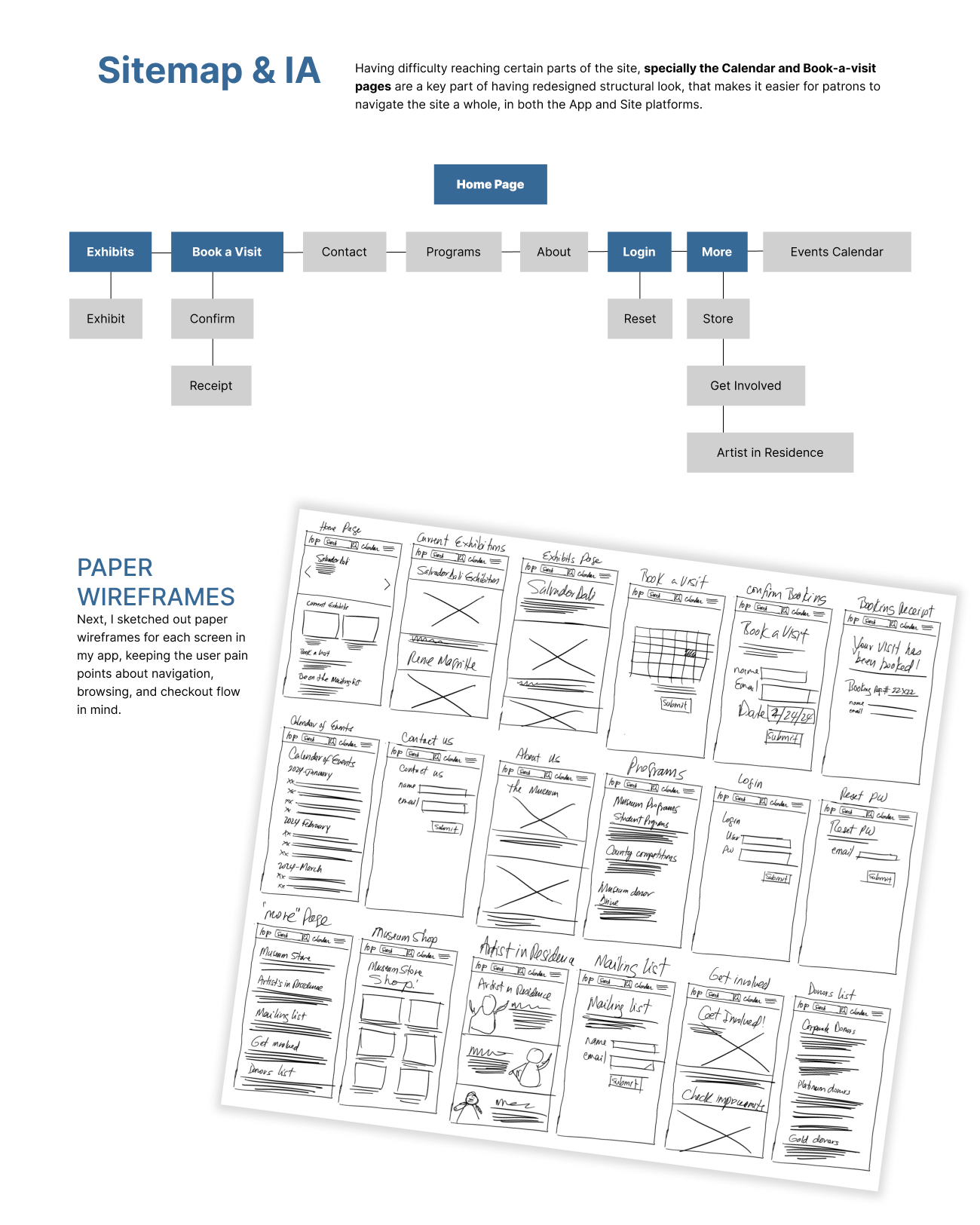
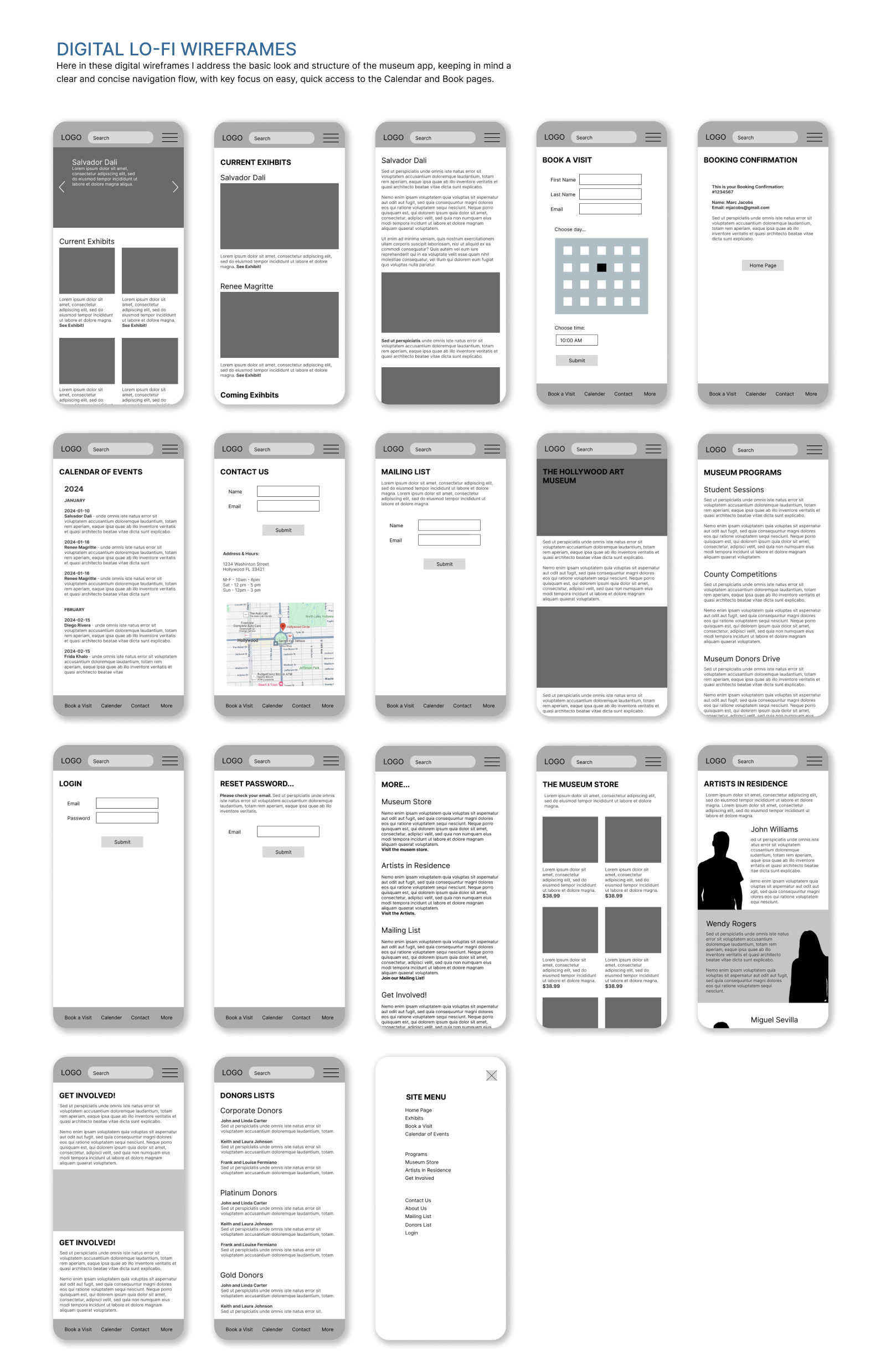
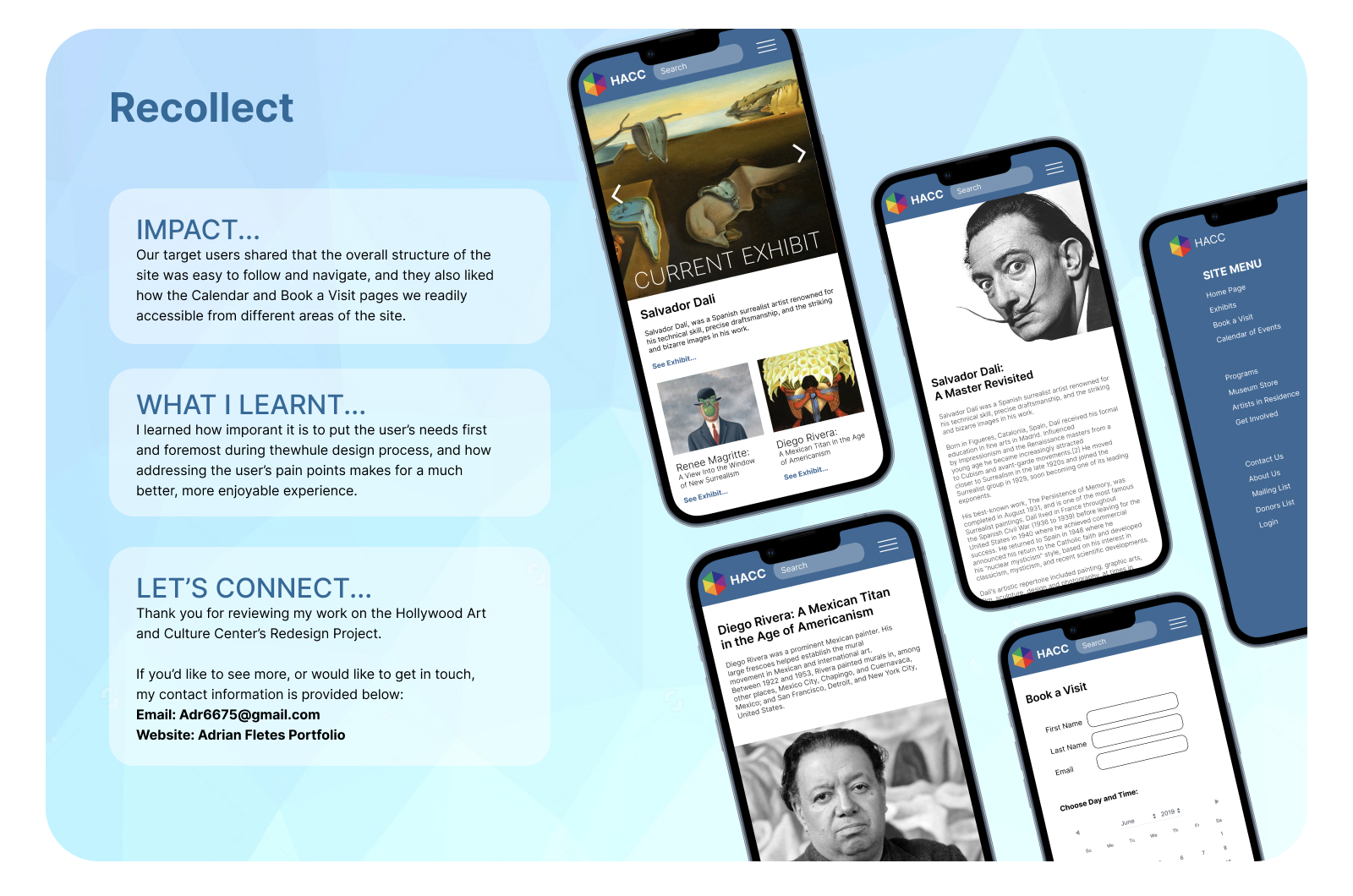
Below is a test case study that exemplifies my approach to UX/UI Design. It features a redesign of an Art Museum's website that serves the local community. By leveraging Figma's prototyping capabilities, I enhanced the browsing experience, leading to a significant boost in customer satisfaction in specific area of the site, such as the Book a Visit and the Museum Calendar of Events pages. These case study underscores my dedication to creating impactful designs that resonate with users and drive tangible results. The redesign involved both the App/Mobile and Desktop versions.
App/Mobile prototype here:
Hollywood Art & Culture Center Mobile App
Desktop/Website prototype:
Hollywood Art & Culture Center Desktop Prototype